Marketing made easy!
Baiflex
Overview
In order to improve marketing in Cameroon, I came up with Baiflex. A platform that not only focuses on conversion as any other regular shopping application. Baiflex is designed to give its users room to implement marketing strategies which will lead to conversion.
My role
Sole UX/UI designer
Tools
Figma, Photoshop, Whiteboard and markers, Stickynotes.
DESIGN PROCESS
DEFINE
My first step was providing answers to the 5 W questions.
What?
A marketplace where selling and buying has been rendered very easy.
WHEN?
Users can use the application at any given time of the day to make what ever transaction they want.
WHO?
Buyers and Seller. Whether they are new to business or not, this app is for them.
WHERE?
As the application is aimed for people of in Cameroon, it will be accessible to users present in that location.
WHY?
To help business people in Cameroon to grow and improve the overall marketing situation.
EMPATHIZE
After answering the key questions above in order to define the scope of the project, the next step was to understand the future users goals. I asked probing questions in a survey form as a method of carrying out interviews with random people in Cameroon.
After this interview phase I was able to come up with two proto personas
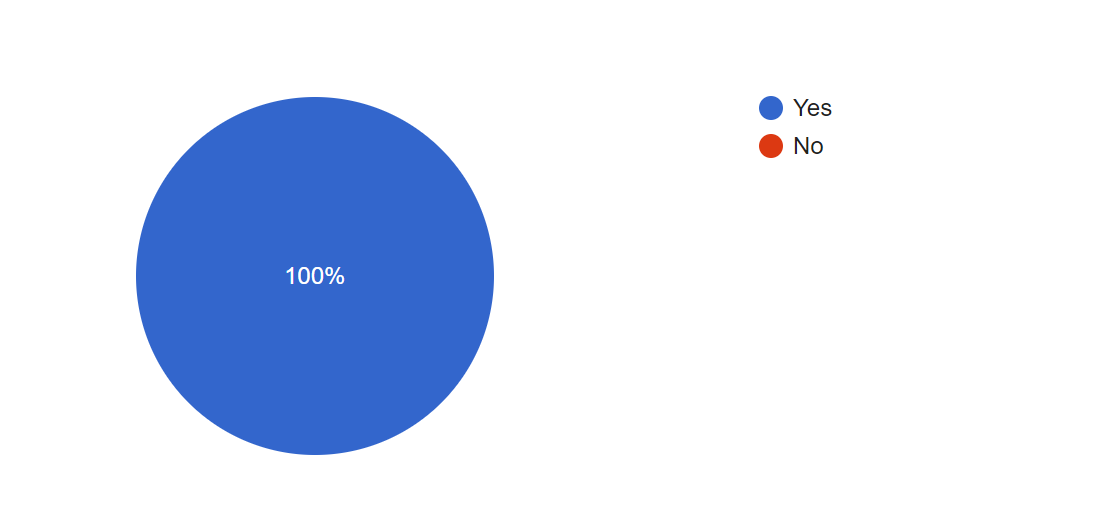
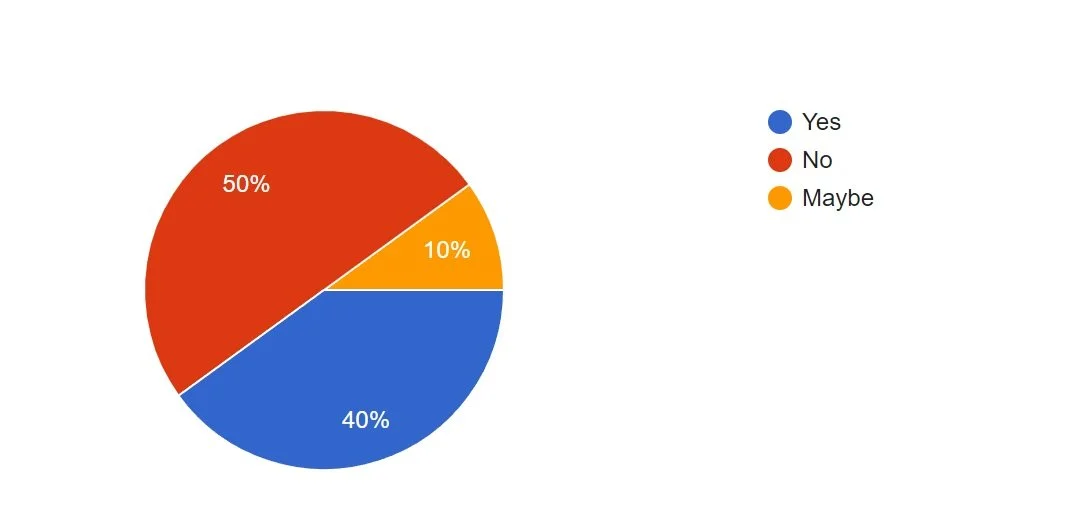
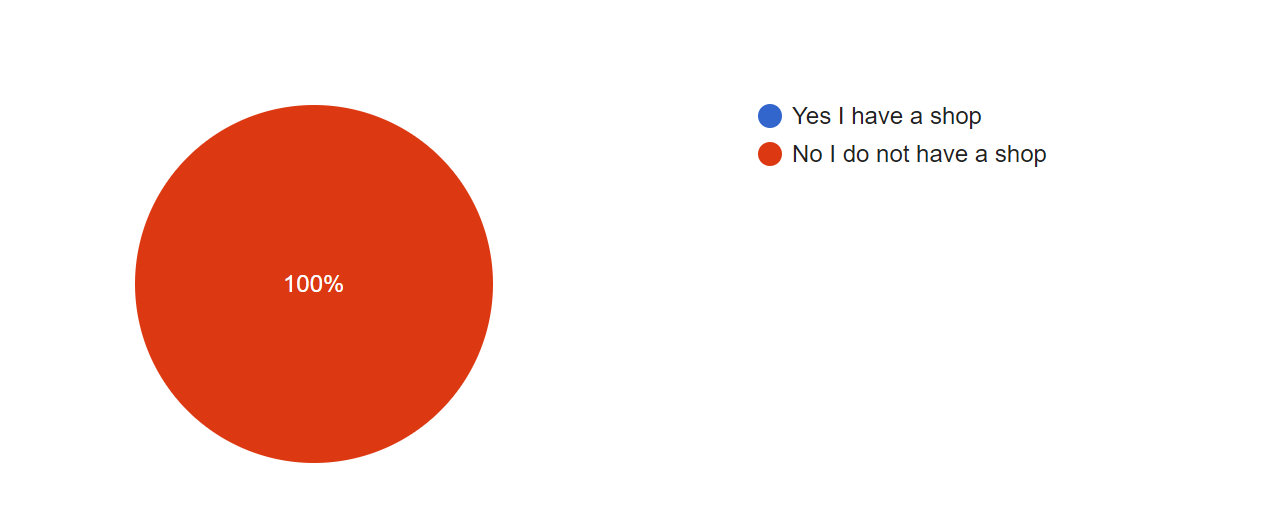
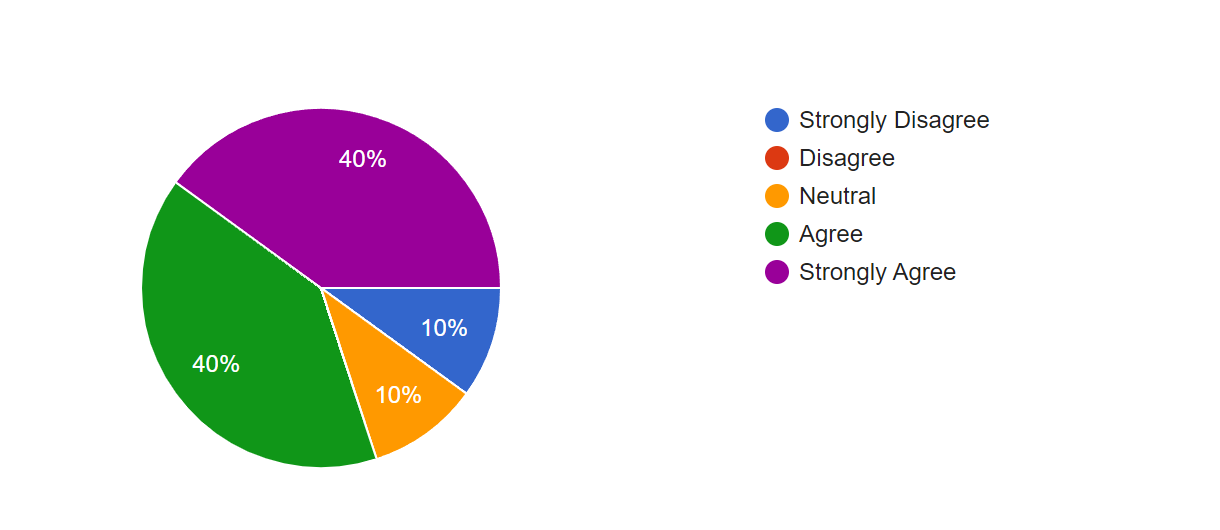
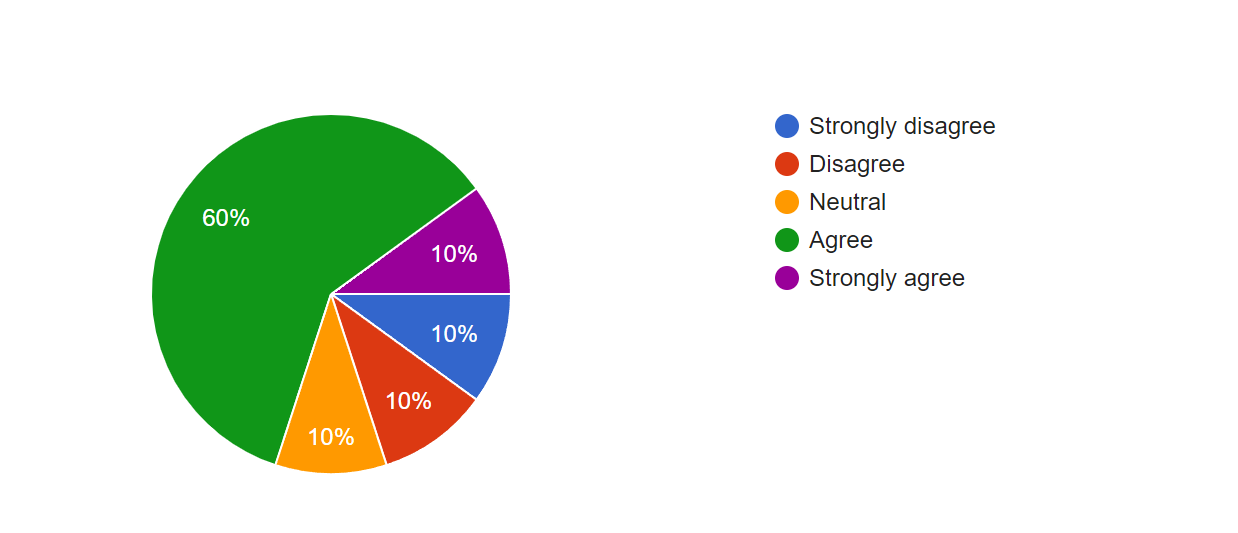
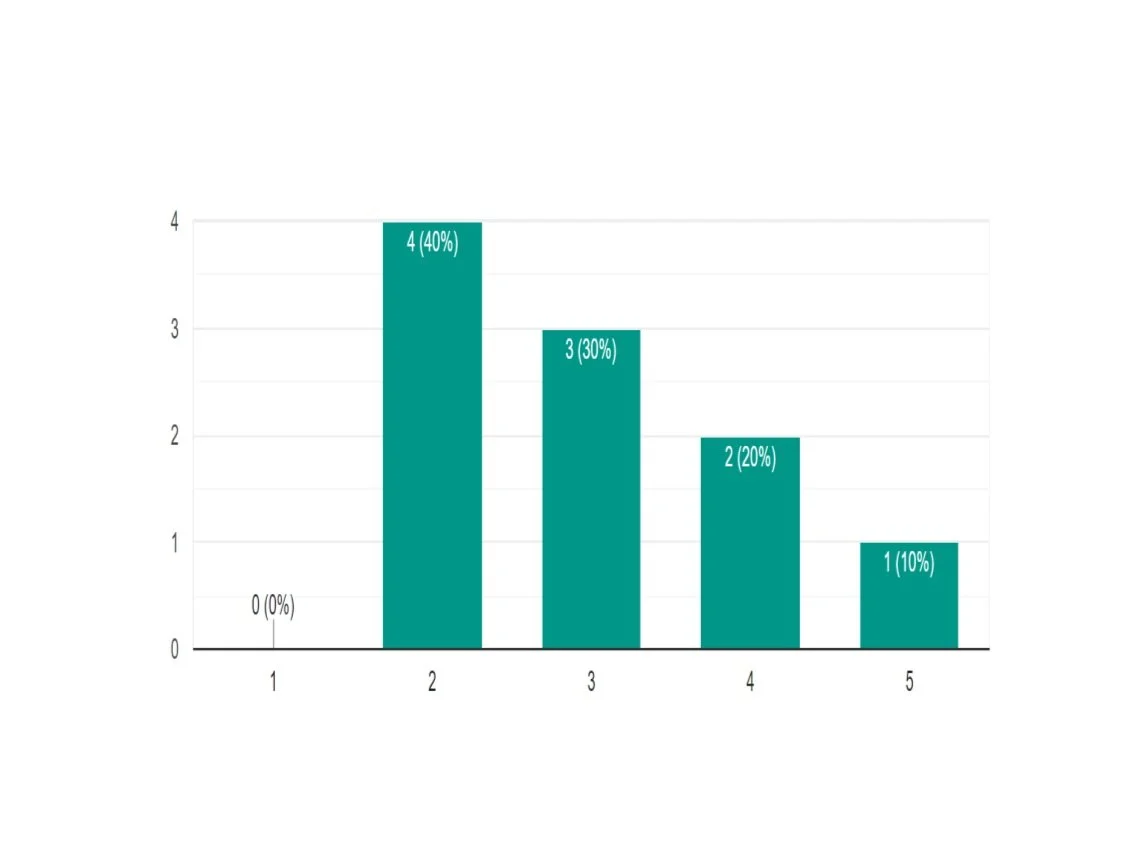
Survey Questions and Answers
Proto-Personas
IDEATE
After Defining and Empathizing I was able to come up with the essential features that would be directly proportional to the success of the application. I also created a Site map and user flow diagrams to map out each of these features. This later on led to me deciding the type of pages that would be necessary for the application.
Be able to buy and sell (post) items of any sort.
Be able to market items with videos (reels) or ads of any form.
Be able to open a store which will give access much more exposure.
Track bought items and open disputes if necessary.
Add to cart
Like items
Perform secure checkouts
Essential features
Site-Map
User Flow diagrams
DESIGN
I used Photoshop for the logo design and the logo animation of the Baiflex application. I later on moved to my white board where I decided on sketch designs for the low-fidelity wireframes. Next, I used Figma and developed mid-fidelity wireframes.
Wireframes
Bellow are low-fidelity and mid-fidelity prototypes for the “User Purchasing Item” user flow shown above. As I increased the fidelity of the designs I made some iterations after exposing the design to future potential users to get more insights on how they would like the design to be.
Low-Fidelity
Mid-Fidelity
Design Styles
I made various design styles in order to organize my work and make it easy and faster for me to design the high-fidelity wireframes.
Icons
Button Styles
Filling bars
Color palette
Prototype
With Figma I designed high-fidelity wireframes and an interactive prototype.
Prototype of login and/or create account process
Prototype of user searching and buying an item
Next step
I am actively testing my design with various users and in order to validate the concept and be sure that it clearly solves the problem of marketing in Cameroon. I am equally in contact with a developer who will help me realize this amazing project.
As you may have noticed throughout the images from the low fidelity wireframes up to the prototype, I did a lot of iterations. These iterations will continue as I keep testing the design with various users.
Get in touch with me.
if you enjoyed this project and want to drop your insights or want us to work together on something. Feel free to contact me.